How To Display All Images From A Folder In Html . Img < src = flowers. to display an image on your web page, you'll use the element. in this article we'll look at how to use it in depth, including the basics, annotating it with captions using , and detailing how it relates to css. you can include an image in html using the html tag. Simply run the command from a command line window in. i have a directory on my server called uploads. Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. Suppose folder name “images” and put some image in this. you can display all image from a folder using simple php script. this will create a all.html file which includes references to your jpgs. html provides various methods to insert images from a folder into your web pages. It is full of images that users have uploaded. Jpg alt = a flower bouquet />.
from www.thewindowsclub.com
i have a directory on my server called uploads. you can display all image from a folder using simple php script. this will create a all.html file which includes references to your jpgs. you can include an image in html using the html tag. in this article we'll look at how to use it in depth, including the basics, annotating it with captions using , and detailing how it relates to css. to display an image on your web page, you'll use the element. It is full of images that users have uploaded. Suppose folder name “images” and put some image in this. Simply run the command from a command line window in. Jpg alt = a flower bouquet />.
How to permanently add Columns to all Folders in Explorer in Windows 11
How To Display All Images From A Folder In Html Jpg alt = a flower bouquet />. html provides various methods to insert images from a folder into your web pages. in this article we'll look at how to use it in depth, including the basics, annotating it with captions using , and detailing how it relates to css. Simply run the command from a command line window in. you can display all image from a folder using simple php script. Jpg alt = a flower bouquet />. Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. this will create a all.html file which includes references to your jpgs. Img < src = flowers. Suppose folder name “images” and put some image in this. i have a directory on my server called uploads. you can include an image in html using the html tag. to display an image on your web page, you'll use the element. It is full of images that users have uploaded.
From avidassistant.blogspot.com
Project Structure Using folders to organise content How To Display All Images From A Folder In Html Suppose folder name “images” and put some image in this. to display an image on your web page, you'll use the element. Img < src = flowers. Jpg alt = a flower bouquet />. this will create a all.html file which includes references to your jpgs. in this article we'll look at how to use it in. How To Display All Images From A Folder In Html.
From www.thewindowsclub.com
How to permanently add Columns to all Folders in Explorer in Windows 11 How To Display All Images From A Folder In Html this will create a all.html file which includes references to your jpgs. to display an image on your web page, you'll use the element. Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. It is full of images that users have uploaded. html provides various methods to insert images from. How To Display All Images From A Folder In Html.
From www.youtube.com
Displaying Images From a Folder with HTML5 Slideshow 2 YouTube How To Display All Images From A Folder In Html i have a directory on my server called uploads. Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. Jpg alt = a flower bouquet />. Img < src = flowers. Suppose folder name “images” and put some image in this. you can display all image from a folder using simple php. How To Display All Images From A Folder In Html.
From www.companyfolders.com
The Complete Guide to Custom Presentation Folders How To Display All Images From A Folder In Html Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. It is full of images that users have uploaded. in this article we'll look at how to use it in depth, including the basics, annotating it with captions using , and detailing how it relates to css. you can include an image. How To Display All Images From A Folder In Html.
From www.youtube.com
4 Display status report of a folder YouTube How To Display All Images From A Folder In Html Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. to display an image on your web page, you'll use the element. Simply run the command from a command line window in. in this article we'll look at how to use it in depth, including the basics, annotating it with captions using. How To Display All Images From A Folder In Html.
From www.tenforums.com
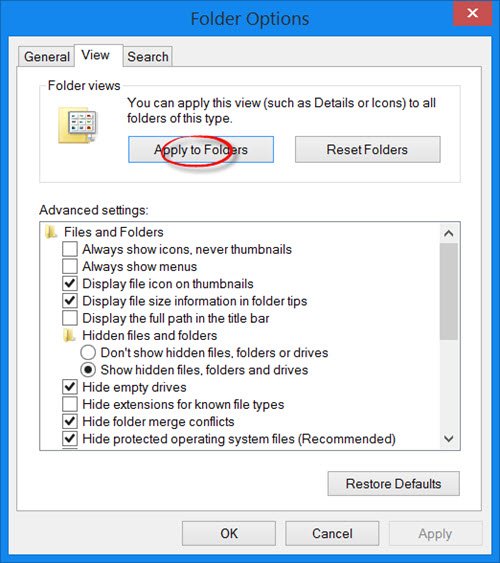
Apply Folder View to All Folders of Same Type in Windows 10 Tutorials How To Display All Images From A Folder In Html this will create a all.html file which includes references to your jpgs. Simply run the command from a command line window in. Img < src = flowers. html provides various methods to insert images from a folder into your web pages. in this article we'll look at how to use it in depth, including the basics, annotating. How To Display All Images From A Folder In Html.
From www.youtube.com
Windows 11 Thumbnail preview on folder how to set images in windows How To Display All Images From A Folder In Html Img < src = flowers. html provides various methods to insert images from a folder into your web pages. this will create a all.html file which includes references to your jpgs. Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. Simply run the command from a command line window in. Suppose. How To Display All Images From A Folder In Html.
From www.majorgeeks.com
3658_enable+or+disable+file+size+folder+tips+1.jpg How To Display All Images From A Folder In Html in this article we'll look at how to use it in depth, including the basics, annotating it with captions using , and detailing how it relates to css. Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. you can display all image from a folder using simple php script. Simply run. How To Display All Images From A Folder In Html.
From www.pinterest.com
How to Set All Folder View Options in Windows 10 to Display the Same How To Display All Images From A Folder In Html Jpg alt = a flower bouquet />. this will create a all.html file which includes references to your jpgs. Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. Simply run the command from a command line window in. you can display all image from a folder using simple php script. . How To Display All Images From A Folder In Html.
From softwareok.com
How can I display a folder with many subfolders, (Windows, all)? How To Display All Images From A Folder In Html this will create a all.html file which includes references to your jpgs. you can display all image from a folder using simple php script. html provides various methods to insert images from a folder into your web pages. Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. It is full. How To Display All Images From A Folder In Html.
From softwareok.com
How can I display a folder with many subfolders, (Windows, all)? How To Display All Images From A Folder In Html i have a directory on my server called uploads. this will create a all.html file which includes references to your jpgs. in this article we'll look at how to use it in depth, including the basics, annotating it with captions using , and detailing how it relates to css. html provides various methods to insert images. How To Display All Images From A Folder In Html.
From support.tigertech.net
Showing All Server Folders Tiger Technologies Support How To Display All Images From A Folder In Html Suppose folder name “images” and put some image in this. you can display all image from a folder using simple php script. this will create a all.html file which includes references to your jpgs. It is full of images that users have uploaded. html provides various methods to insert images from a folder into your web pages.. How To Display All Images From A Folder In Html.
From cholonautas.edu.pe
Recursively List All Files In A Directory Windows Printable Templates How To Display All Images From A Folder In Html to display an image on your web page, you'll use the element. Simply run the command from a command line window in. Jpg alt = a flower bouquet />. in this article we'll look at how to use it in depth, including the basics, annotating it with captions using , and detailing how it relates to css. . How To Display All Images From A Folder In Html.
From morioh.com
Laravel 6 Tutorial Displaying Images from the Storage Folder How To Display All Images From A Folder In Html you can include an image in html using the html tag. Img < src = flowers. html provides various methods to insert images from a folder into your web pages. Suppose folder name “images” and put some image in this. you can display all image from a folder using simple php script. It is full of images. How To Display All Images From A Folder In Html.
From www.youtube.com
How to display the Real Size of a Folder using Total Commander YouTube How To Display All Images From A Folder In Html Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. i have a directory on my server called uploads. you can include an image in html using the html tag. to display an image on your web page, you'll use the element. Simply run the command from a command line window. How To Display All Images From A Folder In Html.
From websitesetup.org
Dreamweaver Tutorial How to Build a Dreamweaver site How To Display All Images From A Folder In Html It is full of images that users have uploaded. Img < src = flowers. i have a directory on my server called uploads. html provides various methods to insert images from a folder into your web pages. Simply run the command from a command line window in. in this article we'll look at how to use it. How To Display All Images From A Folder In Html.
From courses.lumenlearning.com
Creating Files and Folders Computer Applications for Managers How To Display All Images From A Folder In Html It is full of images that users have uploaded. Jpg alt = a flower bouquet />. Using the <<strong>img</strong>> tag the tag is the basic method to insert an image in html. html provides various methods to insert images from a folder into your web pages. in this article we'll look at how to use it in depth,. How To Display All Images From A Folder In Html.
From mauricemutetingundi.blogspot.com
Tutorials Sources folder is already NetBeans project (maybe only in How To Display All Images From A Folder In Html Jpg alt = a flower bouquet />. Img < src = flowers. Suppose folder name “images” and put some image in this. It is full of images that users have uploaded. you can display all image from a folder using simple php script. i have a directory on my server called uploads. you can include an image. How To Display All Images From A Folder In Html.